hexo搭建的静态站,分享时光秃秃的一片,想给它加个图片,所以就有了现在的文章
0.前期准备
在网上找了找,看看有没有现成的,网上大部分是讲接入SDK的,这个太麻烦了,还得绑定域名啥的。最后找到一个很方便的方法,亲测有效,这是原文链接,很简单的两句话。下面简要说下步骤:
准备一张
300*300的图片作为缩略图。在head头部添加一个div,包含img标签。
<div style="display:none;"><img src="/img/wechat.png" alt=""></div> <meta property="og:image" content="https://*.***.***/*.png">
到此就大功告成了。但是我想做成一个插件的形式,这个只能够指定一张图片,图片也不能变,所以接下来就开始改造了。
1.实操
在themes/hexo-theme-matery/_config.yml中添加开关
# 分享图标设置
shareIcon:
enable: true接着修改themes/hexo-theme-matery/layout/_partial/head.ejs
<%
var shareIconPath = "";
if (theme.shareIcon && theme.shareIcon.enable) {
if (page.shareIcon) {
shareIconPath = "https://www.wangxingyang.com" + page.shareIcon;
} else {
shareIconPath = "https://www.wangxingyang.com/share.png";
}
}
%>
<div style="display:none;"><img src="<%= shareIconPath %>" alt=""></div>
<meta property="og:image" content="<%= shareIconPath %>">如果开关打开,并且配置了链接图片地址,那么就用配置的,否则用默认的图片地址。
使用的时候需要在md文件中加入shareIcon

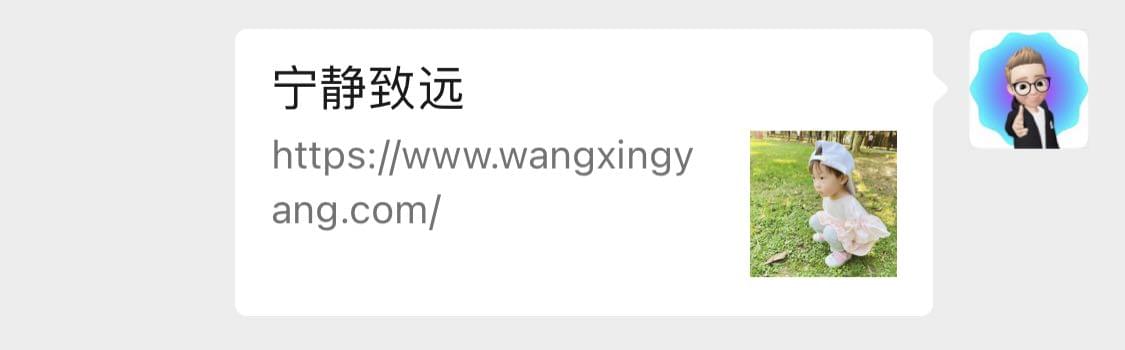
2.成果展示

看起来还是不错的,默认是彤宝的照片哈。




